Alt-teksti eli vaihtoehtoinen teksti on tärkeä osa saavutettavaa verkkosisältöä. Se on lyhyt tekstikuvaus, joka kuvailee kuvan sisällön ihmiselle, joka ei pysty näkemään kuvaa. Alt-tekstin ansiosta myös näkövammaiset lukijat voivat ymmärtää, mitä kuvassa tapahtuu.
Verkkosivujen saavutettavuus on tärkeää, jotta kaikilla olisi samanlaiset mahdollisuudet käyttää ja ymmärtää sivujen sisältöä. Alt-teksti eli vaihtoehtoinen teksti auttaa näkörajoitteisten lisäksi myös hakukoneita ymmärtämään kuvan sisältöä ja merkitystä.
Mikä on alt-teksti?
Vaihtoehtoinen teksti kuvailee visuaalisia elementtejä, kuten kuvia tai graafeja käyttäjille, jotka hyödyntävät avustavaa teknologiaa. Alt-tekstin avulla esimerkiksi näkövammainen käyttäjä pystyy lukemaan kuvan sisällön.
Lähtökohtaisesti kuvien avulla halutaan välittää tietoa ja erilaisia tunnelmia, jotka täydentävät tekstiä. Tietyissä tilanteissa pelkkä kuva voi muodostaa merkittävän osan sisällön viestiä. Tällöin vaihtoehtoisen tekstin merkitys kasvaa.
Esimerkki alt-tekstistä:
<img src=”Pizza.jpg” alt=”Pizzapala valkoisella lautasella”>
Alt-teksti on HTML-koodissa käytettävä merkintätapa, joka ei yleensä ole näkyvissä kaikille käyttäjille. Ainoastaan hakukonerobotit ja ruudunlukuohjelmat hyödyntävät näitä. Alt-tekstejä voidaan myös käyttää verkkosivuilla, sosiaalisessa mediassa sekä esimerkiksi Word-, PowerPoint- ja PDF-tiedostoissa.
Miten kirjoitat alt-tekstin?
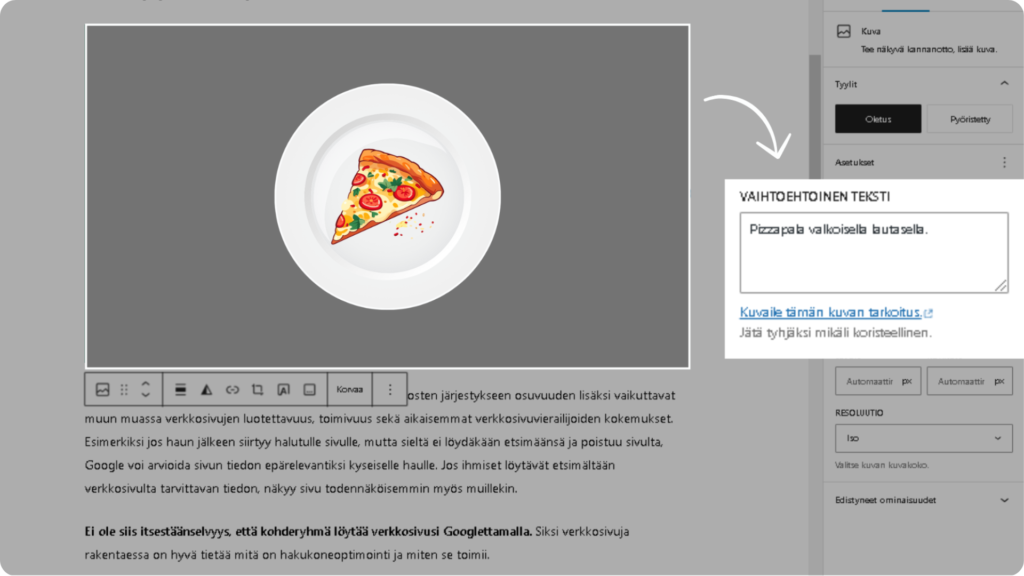
Alt-teksti on mahdollista lisätä, joko kuvan HTML-koodiin ”alt-attribuutin” avulla tai sisällönhallintajärjestelmän, kuten WordPressin kautta. Useimmissa sisällönhallintajärjestelmissä on yleensä erillinen kenttä alt-tekstiä varten, tällöin HTML-koodia ei tarvitse muokata suoraan. (ks. alla oleva kuva).
Esimerkki WordPressin alt-tekstikentästä:

Hyvän alt-tekstin ominaisuudet
- Pidä teksti ytimekkäänä, selkeänä ja havainnollistavana
- Älä käytä kuvauksissa lauseita, kuten ”grafiikka aiheesta” tai ”kuva aiheesta”.
- Käytä tekstissä avainsanaa, jos se on luontevaa
- Kirjoita teksti niin, että kuvan sisällön ymmärtää näkemättä kuvaa
- Alt-tekstin olisi hyvä olla alle 125 merkkiä.

Miltä hyvä alt-teksti näyttää?
Hyvä vaihtoehtoinen teksti on riittävän kuvaava ja sellainen, johon ei ole yritetty ”pakottaa” avainsanaa. Jos suljet silmäsi ja pyydät jotakuta lukemaan vaihtoehtoisen tekstin ääneen ja kuvittelet mielessäsi kohtuullisen tarkan version kuvasta, olet oikeilla jäljillä.

Tarkastellaan seuraavaksi, millainen olisi hyvä vaihtoehtoinen teksti yllä olevalle kuvalle:
Tyydyttävä: ”Kissa”
Kohtalainen: ”Kissa soittaa kitaraa”
Hyvä: ”Harmaavalkoinen kissa soittaa ukuleleä”
Kuinka alt-teksti vaikuttaa hakukoneoptimointiin?
Olemme jo korostaneet aiemmin artikkelissa, että kuvien vaihtoehtoisten tekstien asettaminen on tärkeää näkörajoitteisten käyttäjien ja hakukoneiden kannalta. Hakukoneoptimoinnissa alt-tekstit ovat tärkeässä asemassa, koska ne kertovat hakukoneiden indeksointiroboteille olennaista tietoa kuvista. Tämä auttaa kuvia indeksoitumaan oikein, mikä tarkoittaa että ne voivat näkyä Googlen kuvahaussa.
Vaihtoehtoiset tekstit ovat tärkeitä myös silloin, kun selaimet eivät pysty renderöimään sivua kunnolla – eli tilanteessa, jossa verkkosivun kuva ei lataannu. Kuvien sijaan verkkosivusto palauttaa vaihtoehtoiset tekstit, jotka kertovat miltä kuvan pitäisi näyttää. Jos et ole asettanut vaihtoehtoisia tekstejä, käyttäjä ei saa minkäänlaista käsitystä kuvasta tai edes tiedä sen olemassa olosta
Huolellisesti toteutettu hakukoneoptimointi johtaa lähes poikkeuksetta parempiin tuloksiin. Menestys on usein kiinni pitkäjänteisyydestä ja hyvin toteutetusta suunnitelmasta. Jos haluat tutustua syvemmin verkkonäkyvyyden maailmaan, tutustu meidän kattavaan blogiin. Täältä löydät runsaasti arvokasta tietoa ja käytännön vinkkejä hakukoneoptimoinnin tehokkaaseen toteuttamiseen.
Jutellaanko?
Ota rohkeasti yhteyttä
Heräsikö jotain kysyttävää? Ota rohkeasti yhteyttä alla olevasta painikkeesta.